Download 271 Font Family Img Svg SVG PNG EPS DXF File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://graphic-vectors.blogspot.com/2021/07/271-font-family-img-svg-svg-png-eps-dxf.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of 271 Font Family Img Svg SVG PNG EPS DXF File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download 271 Font Family Img Svg SVG PNG EPS DXF File SVG PNG EPS DXF File by Designbundles What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work?
Download List of 271 Font Family Img Svg SVG PNG EPS DXF File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I was rendering the picture in ie and firefox, both seems to have same problems.

Mobile Blog 264 By Ladans37 Html Css Sitepoint Forums Web Development Design Community from aws1.discourse-cdn.com
Download 271 Font Family Img Svg SVG PNG EPS DXF File SVG, PNG, EPS, DXF File
Download 271 Font Family Img Svg SVG PNG EPS DXF File Download free static and animated font family vector icons in png, svg, gif formats. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
What is correct syntax for this to work? SVG Cut Files
All Because Two People Fell In Love Svg Family Quote 1095048 Cut Files Design Bundles for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg losing fonts if used with the <img> tag. If you use <object> to embed the svg, rather than <img>, then the font loads properly! The only problem is you will lose your fonts.
Family Shirt Svg Family Reunion Tshirt Cut File for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly! The only problem is you will lose your fonts.
Custom Name Svg Personalized Text for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To embed fonts in svg, you first have to know what font families are used. The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Mobile Blog 264 By Ladans37 Html Css Sitepoint Forums Web Development Design Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Solved Svg Image Is Not Displaying Broken Image Microsoft Power Bi Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag. To embed fonts in svg, you first have to know what font families are used.
Family Is Love Svg Cutting File For That Special Someone Fun With Svgs for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. To embed fonts in svg, you first have to know what font families are used. What is correct syntax for this to work?
Using Fonts In Svg for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I was rendering the picture in ie and firefox, both seems to have same problems. To embed fonts in svg, you first have to know what font families are used. What is correct syntax for this to work?
Using Custom Fonts With Svg In An Image Tag Css Tricks for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag. What is correct syntax for this to work?
Pin On Svg Cut Files Cricut Silhouette for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag.
Just Married Svg Last Name Svg Round Monogram Font Family Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To embed fonts in svg, you first have to know what font families are used. If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag.
Download There are two types of font family names: Free SVG Cut Files
Simply Done Write Farmhouse 3 Weights Font Family Dingbats 379668 Sans Serif Font Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I was rendering the picture in ie and firefox, both seems to have same problems. The only problem is you will lose your fonts. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
Svg 1 1 2nd Edition Test Object Text Fonts 03 T Svg for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is correct syntax for this to work? The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems.
The Most Important Phrase Of Family Health And Safety Svg Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Setting A Font In The Napili Template Salesforce Stack Exchange for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? The only problem is you will lose your fonts.
Buckwheat Opent Desktop Font A T8858 Youworkforthem for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Family Svg Friends Font Family Thanksgiving Svg Dxf Png Pdf Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg losing fonts if used with the <img> tag. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
How To Convert Photoshop Text Into Svg Quicktip Hongkiat for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? Svg losing fonts if used with the <img> tag.
The Most Important Phrase Of Family Health And Safety Svg Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts. What is correct syntax for this to work?
Font Family Name 007 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Google Fonts for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems.
Family Is Forever Family Svg Quote Cut File Valentine Love 407139 Cut Files Design Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Personalized Family Sign Svg File Family Tree Name Image Files Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. The only problem is you will lose your fonts.
File Loader Loading Fonts And Image Paths Of Webpack 8 Programmer Sought for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is correct syntax for this to work? The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Inter Font Family for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
What is correct syntax for this to work? Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Family Monogram Bundle Svg Free Split Monogram Letters 484069 Cut Files Design Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly! The only problem is you will lose your fonts. What is correct syntax for this to work? Svg losing fonts if used with the <img> tag.
How To Create Svg Pngs In Inkscape Inkscape Tutorial Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
How To Make Text Display As A Css Background Picture Programmer Sought for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work? The only problem is you will lose your fonts.
Unable To Load Font In Css At My Primefaces Path Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag.
Svg Black Family Power Hand Drawn Love Leaf Phrase Font Effect Eps For Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work?
Family Is Everything Vectorency for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
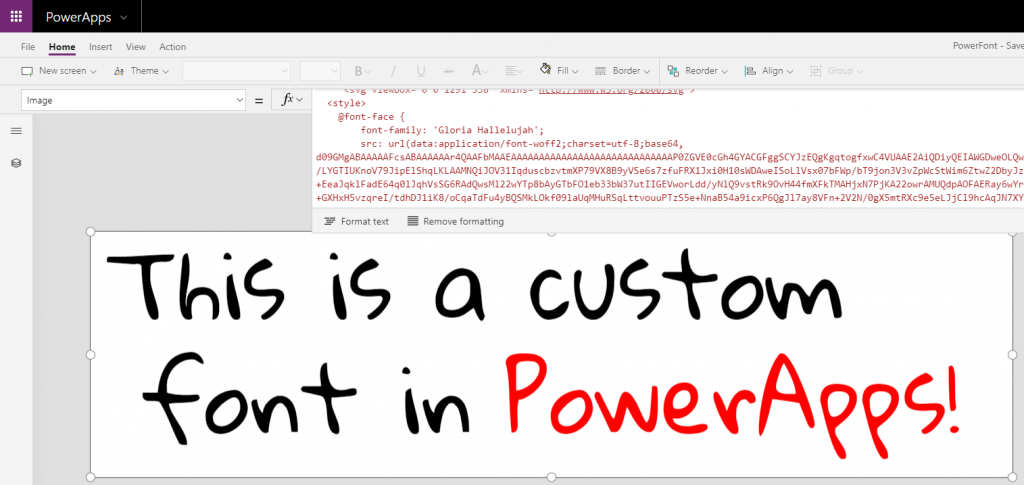
Using Custom Fonts In Power Apps Powernimbus for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg losing fonts if used with the <img> tag. I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly! You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
Dottie Color Otf Svg Font Family In 20 Color Variations 232868 Svg Color Font Bundles for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. If you use <object> to embed the svg, rather than <img>, then the font loads properly! What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems.
Google Fonts for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I was rendering the picture in ie and firefox, both seems to have same problems. If you use <object> to embed the svg, rather than <img>, then the font loads properly! Svg losing fonts if used with the <img> tag. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
Family Svg Friends Font Family Thanksgiving Svg Dxf Png Pdf Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. What is correct syntax for this to work? If you use <object> to embed the svg, rather than <img>, then the font loads properly! I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes.
Monogram Floral Svg Circle Svg Monogram Frame Svg Letter Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. I was rendering the picture in ie and firefox, both seems to have same problems. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. If you use <object> to embed the svg, rather than <img>, then the font loads properly!
Family Happiness Happy Purple Handwritten Phrase Svg Svg File And Png Image Free Download for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The only problem is you will lose your fonts. What is correct syntax for this to work? I was rendering the picture in ie and firefox, both seems to have same problems. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. Svg losing fonts if used with the <img> tag.
Monogram Family 19 Font Lori Whitlock S Svg Shop for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg losing fonts if used with the <img> tag. What is correct syntax for this to work? You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. I was rendering the picture in ie and firefox, both seems to have same problems. The only problem is you will lose your fonts.
Split Monogram Svg Varsity Font Split Letter Svg Alphabet Etsy Lettering Graffiti Lettering Fonts Monogram Svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I was rendering the picture in ie and firefox, both seems to have same problems. Svg losing fonts if used with the <img> tag. The only problem is you will lose your fonts. You may embed your svg using inline, object, or img tag, and each of them requires a different approach to embedding fonts, mainly because of limitations for each type of for example, below we have 3 lines of text with different fonts, and we specify the font family using inline attributes. What is correct syntax for this to work?
